Тренди в дизайні взаємопов’язані із усіма сферами життя суспільства. Проте у ХХІ столітті, звісно, на дизайн особливо впливає ІТ, а також індустрія моди та медіа. Тенденції проникають у мейнстрім повільно, поступово, проявляючись у всіх галузях дизайну, після чого так само відступають та остаточно зникають.
Середньостатистична тенденція живе не більше, ніж рік чи два.
Дизайн-тренди 2017 року “проростуть” із трендів 2016. Наприклад, Material Design від Google і надалі буде основним трендом, проте зазнає певних змін. Кочування тенденцій у веб-дизайні супроводиться додаванням нових елементів, про які ми вам розповімо.
У всякому разі, нас не покидатиме відчуття, що “ми вже це десь бачили”.
Отож, до дизайн-трендів 2017!
Semi Flat Design
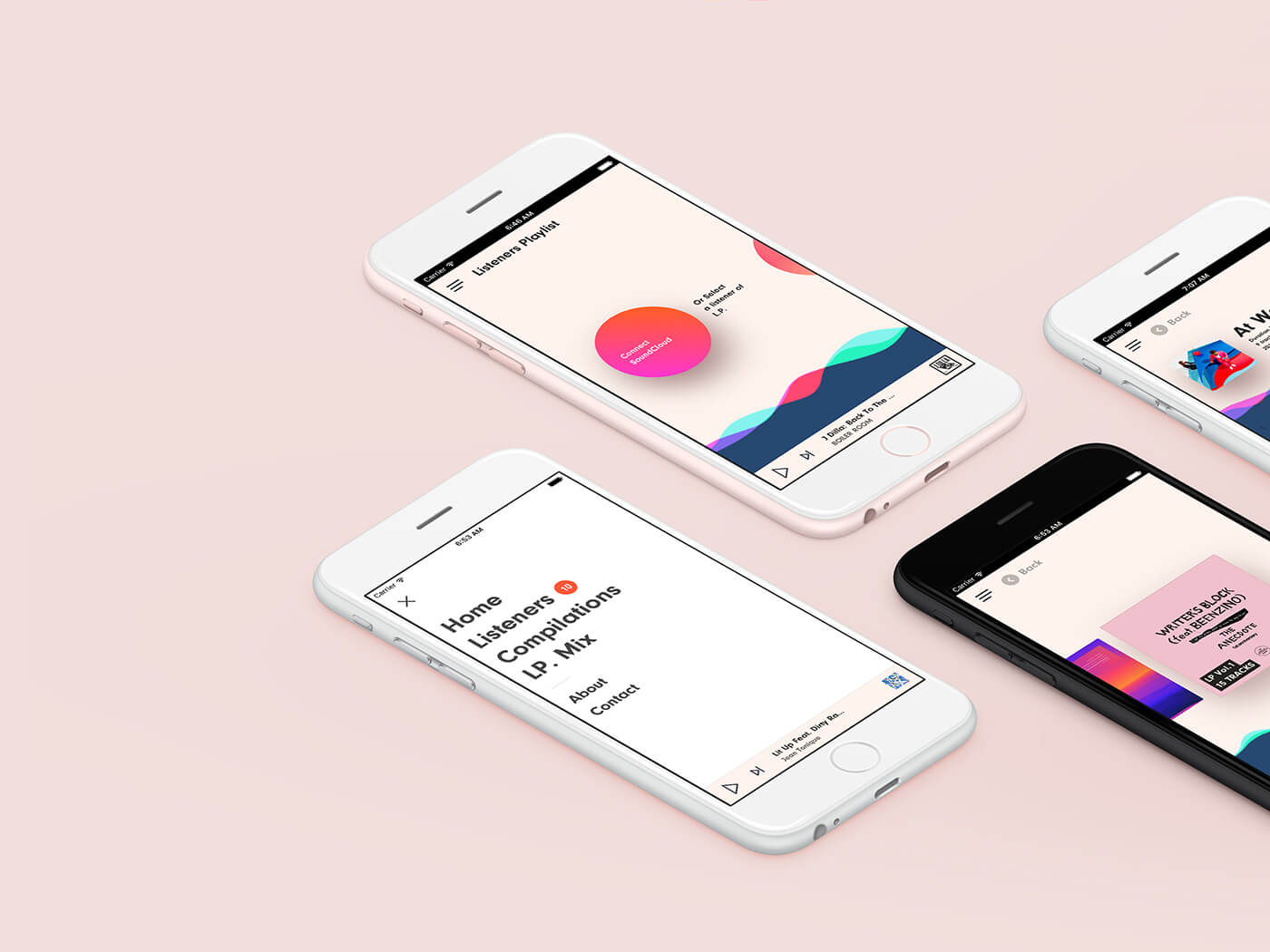
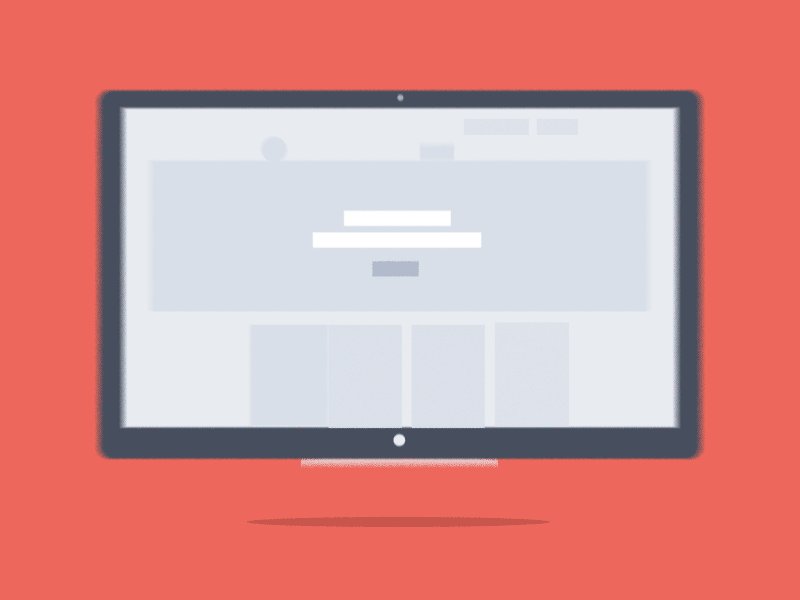
Плоский дизайн розвивається в бік багатошаровості та об’єму. Створення напів плоского дизайну відбувається завдяки додаванню тіней. Ці плавні тіні додають дизайнерським роботам глибини і складності, не руйнуючи при цьому відчуття плоскості. Відтак, у 2017 році дизайнери поступово будуть переходити від плоского до напів плоского дизайну, а ми всі плавно поринатимемо у світ більш об’ємних зображень.
Проект: Listener’s Playlist
Aвтор: Anzi
Сінемаграфія
Сінемаграфіки – це зображення порівняно нового зразка, які створюються із допомогою розробки у їхній композиції певних рухомих деталей. Така техніка, без сумніву, “оживляє” фото та робить його більш динамічними.
Більше 3D!
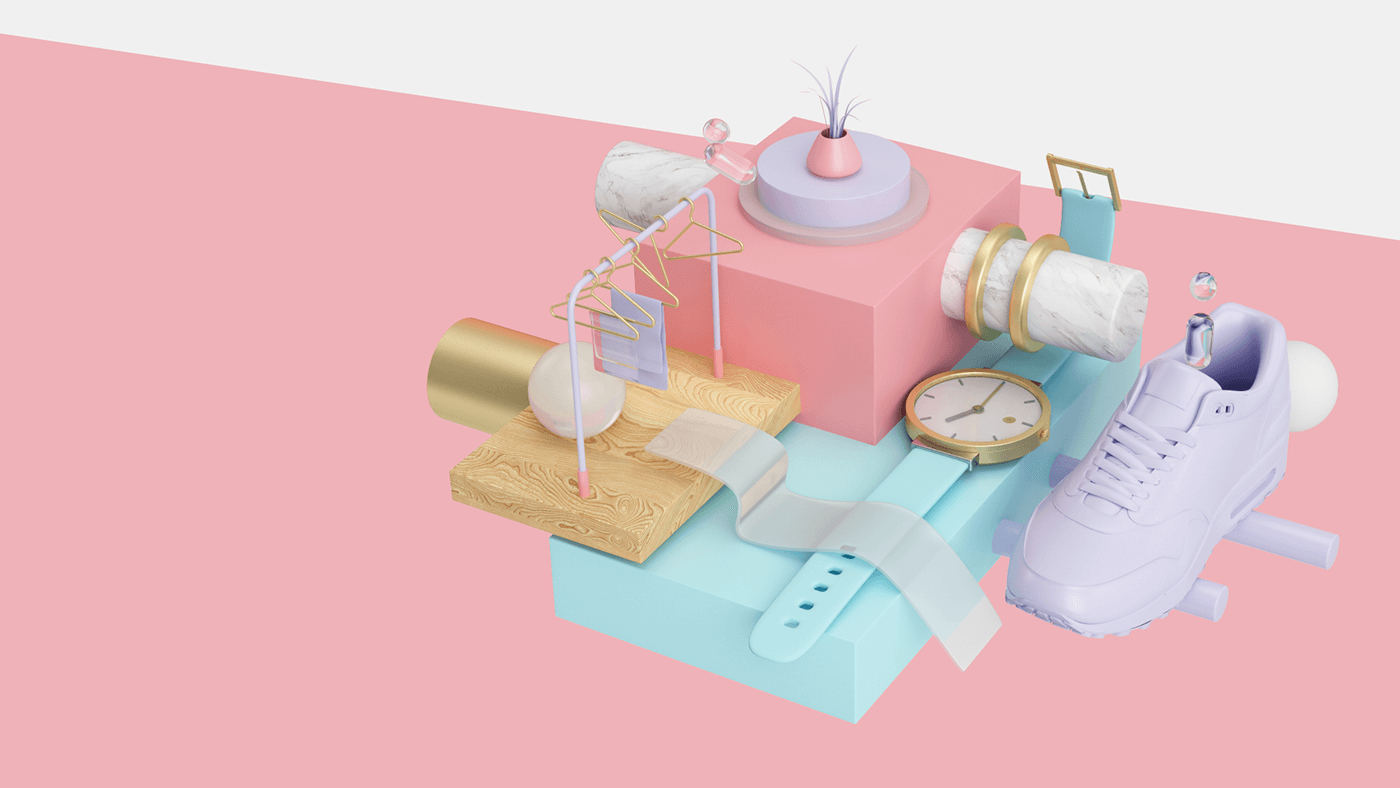
Тривимірна графіка безумовно залишається у тренді і в 2017 році, й ми побачимо її вплив у всіх сферах дизайну. Сьогодні стрімко розвивається проектування віртуальної і додаткової реальності (VR/AR), а разом з ними набирає обертів і розробка 3D-дизайну.
Проект: LUV.IT
Aвтор: AARON MARTINEZ
Проект: NIKE F.C. | 3D Golden balls in the real world
Aвтор: TAVO
Animations
Медіасфера прямує до все більшої і більшої рухомості зображення. Така тенденція присутня у всіх сферах людського життя. Статикою вже не особливо когось здивуєш. Тож дизайнери все частіше розробляють для сфери веб-дизайну елементи анімації. Тут залишається хіба що обирати формат, який вам до вподоби: GIFs, SVG, WebGL CSS або відео.
Анімації були одним з провідних дизайн-трендів минулого року, так що не соромтесь використовувати їх і у 2017!
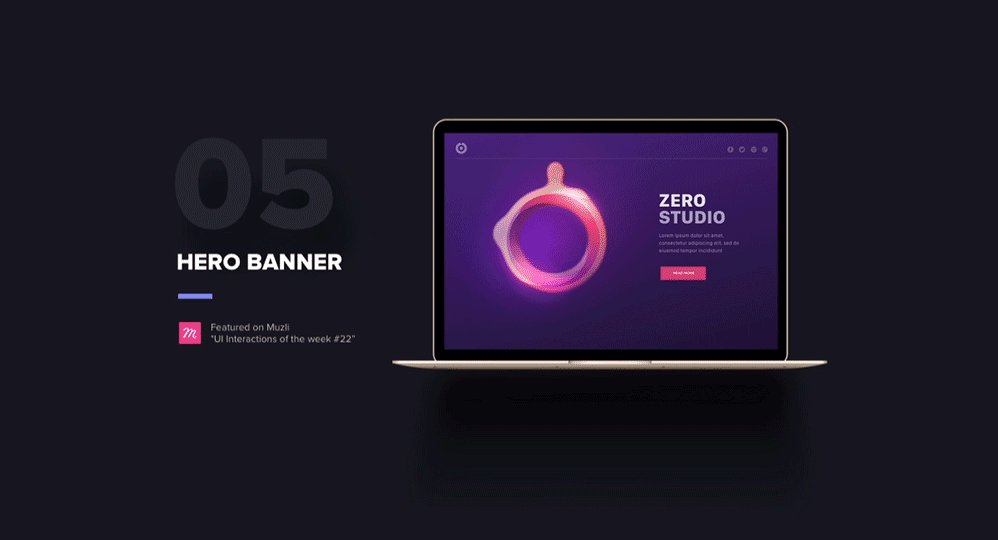
Landing Pages
Популярність лендінгів у 2017 році збільшиться, а причиною цього стане великий маркетинговий потенціал та їх здатність краще “відфільтровувати” цільову аудиторію. Адже інформації стає все більше, часу, щоб її опрацювати, – менше, тож лаконічність та простота її подачі завжди буде у тренді. У майбутньому кількість таких сторінок лише зростатиме, адже збільшиться і попит на розробру лендінгів.
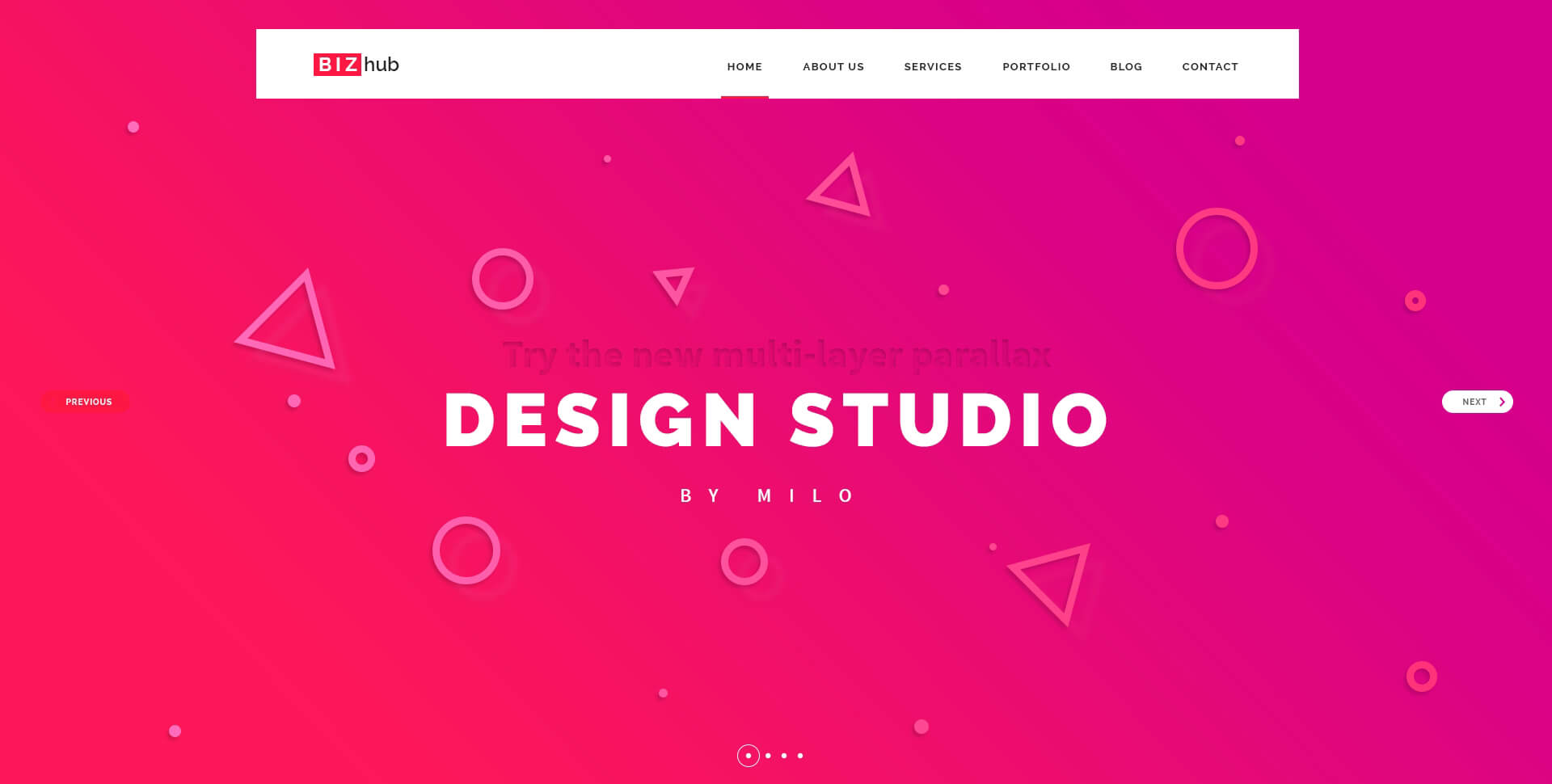
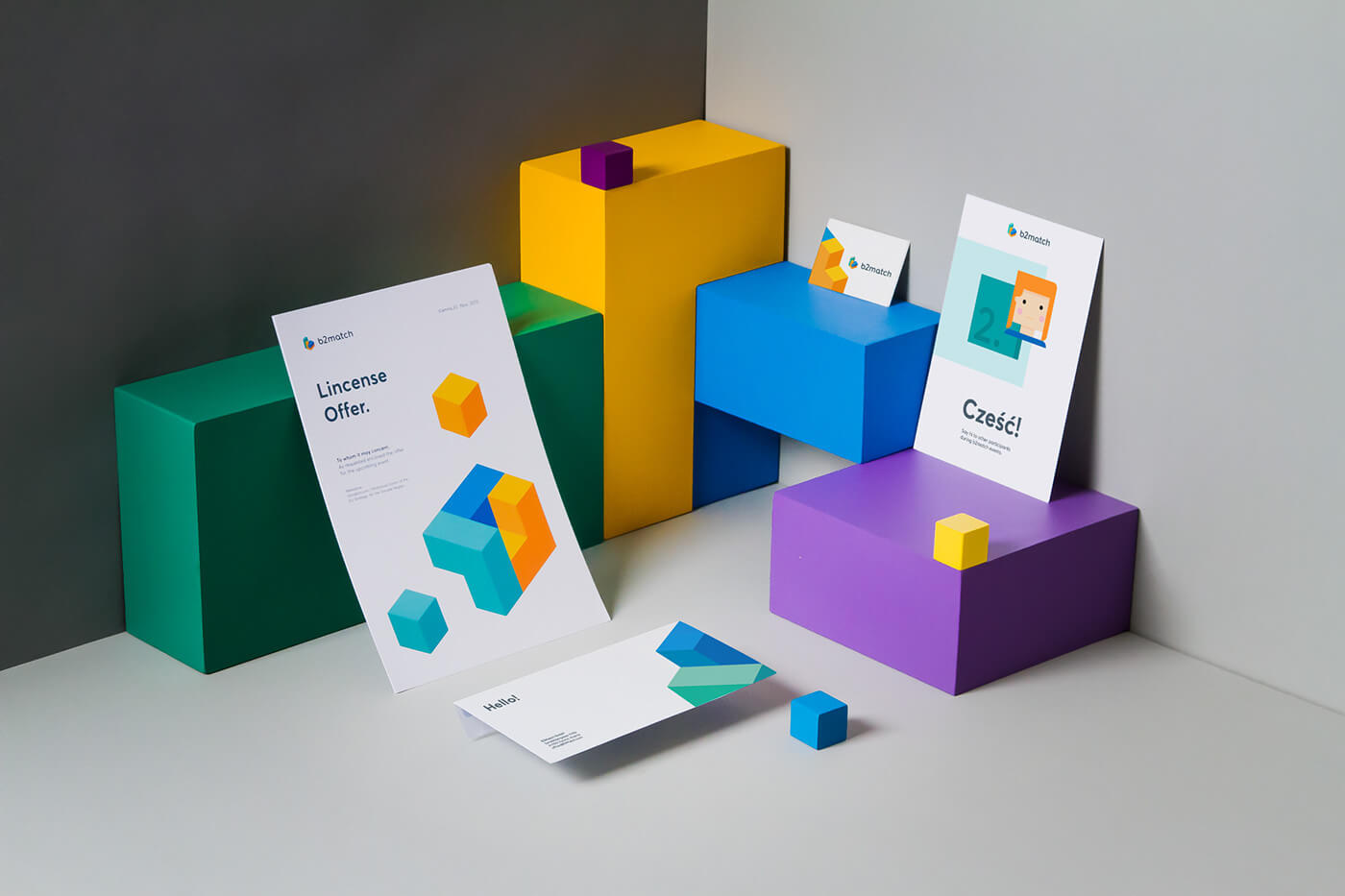
Геометричні елементи
Геометрична тенденція виникла у 2016 році і, безумовно, це той випадок, коли дизайн-тренд лише набирає обертів: він набуде ще більшої популярності у 2017 році. Додати сайту індивідуальності можна тепер завдяки активному використанню декількох геометричних елементів, переплетених зі стилем флет.
Яскраві кольори
Так, основних кольорів всього кілька. Тому аби вирізнятись з-поміж інших, використовуйте при розробці вашого дизайну сміливі барви. Material та flat дизайн відмінно поєднуються із яскравими кольорами – це підвищує його шанси привернути увагу глядача. Тож гайда! А якісно розроблена палітра від Google вам у цьому допоможе.
Проект: Edris – Logo Designed by MiLo
Aвтор: Loredana Papp-Dinea; Mihai Baldean; Milo Themes
Project: b2machAuthors: Natalia Żerko; Kuba Enzowski; Kommunikat Studio
Адаптивний дизайн
Що ж, на останок слід визнати, що 2017 рік – це рік трафіку з мобільних пристроїв. Вперше в історії кількість перегляду сайтів з мобільних ґаджетів перевищила кількість переглядів із десктопів. Ба більше – Google розробив новий алгоритм просування, і зараз спершу індексується мобільна версія сайту, а потім вже десктоп. Світ безупинно рухається у невідомому цікавому напрямку, а нам тим часом потрібно встигати за ним, зокрема у сфері розробки дизайну. Тож якщо Ваш сайт досі не має мобільної версії – хутчіш замовляйте розробку адаптивного сайту!

Тримайте руку на пульсі, трендовий та зручний для користувача дизайн збільшить аудиторію сайту в декілька разів та допоможе стати лідерами у ніші.