Щороку великі компанії проводять конференції на яких презентують нові досягнення у сфері користувацького дизайну. Одна з них відбулася з 8 по 10 травня. Її організатором стала компанія Google. На конференції Google i/o гігант презентував нову версію OS Android, а разом з нею і оновлену систему дизайну Material Design 2.0.

Утім, ні для кого не секрет, що вже не один рік дизайнери працюють над спрощенням користувацького інтерфейсу. Такі зміни обумовлені багатьма факторами. Наприклад, способами споживання контенту, розвитком технологій, високим темпом життя та зміною соціальних цінностей. Усе це в сукупності дає поштовх до створення нових трендів у дизайні користувацьких графічних інтерфейсів (UI). Тренди дизайну включають не тільки візуальну частину. Дизайн став професією на межі двох сфер – UX та UI дизайну. І основне завдання – зробити не тільки візуально красивий, а й зручний та зрозумілий інтерфейс.
Донедавна користувацькі інтерфейси розділяли лише на комп ‘ ютерні та мобільні, але стрімкий розвиток технологій додав до них ще декілька категорій: інтерфейси наручних пристроїв (смарт-годинники, фітнес-браслети), віртуальної та доповненої реальності, а також побутової техніки. Більшість з них працюють на основі операційних систем таких інформаційних гігантів як Google (OS Android, Wear OS), Apple (iOS, watchOS) та Microsoft (Windows 10). Кожна з яких має певні набори правил щодо дизайну.
Усе це вплинуло на принципи створення та адаптації інтерфейсів. Користувач не повинен витрачати час на пошук потрібної функції у смартфоні і, на сьогодні, створено чимало технологічних рішень, які вирішують це завдання. Головна їх мета – не змушувати користувача думати. У цьому, зокрема, допомагають підказки, які видає система на основі аналізу інформації, яку зібрали додаткові сенсори гаджету. А, наприклад, використання штучного інтелекту ( інтеграції АІ) дозволяє передбачити цілі юзера, проаналізувавши дані з сенсорів та механізми його поведінки. Такі рішення зменшують кількість взаємодій з інтерфейсом та пророблених кроків до цілі з 5-ти до 2-ох.
Усі ці зміни призводять до того, що класична механіка натискання (tap), з кожним оновленням операційних систем, втрачає свою актуальність і на зміну приходить управління жестами (swipe). Переміна принципу взаємодії з продуктом сильно впливає на його дизайн, і замість красивих кнопок дизайнерам потрібно продумувати анімації переходів між екранами та інші інтерактивні елементи. Ось і Google на уже згаданій конференції презентував новий інструмент Material Theme Editor, який дозволяє створити бібліотеку елементів та встановити глобальні стилі для кольорів та шрифтів які можна легко змінити і зміни відбудуться у всьому проекті. Це значно пришвидшує процес створення дизайну. На даний момент плагін можна додати до графічного редактора “Sketch”, про підтримку інших графічних редакторів наразі невідомо. Зважаючи на популярність продукції розробленої компанією Google зміни в операційній системі та системі дизайну приведуть до створення нових трендів.
Загалом у новому Material Design розробники впровадили наступні зміни:
- зменшення розмаху та помітності тіней
- заокруглені кути блоків
- уніфікацію іконок сторонніх додатків
- створення окремих блоків дизайну для інтеграції їх у систему
З цього короткого списку змін ми можемо зробити висновок що графічні інтерфейси стануть значно простішими та лаконічними, що дозволить користувачу швидше знайти потрібну інформацію або виконати поставлені цілі.
Веб-інтрефейси також спрощують свою структуру, але візуальна частка спрямована на те, щоб вразити та зацікавити користувача у подальшому використанні чи придбанні продукту. Саме тому у веб-дизайні відслідковуються такі тренди як:
Яскраві та контрастні градієнти

Visual identity for CodeApps
Mariusz Mitkow
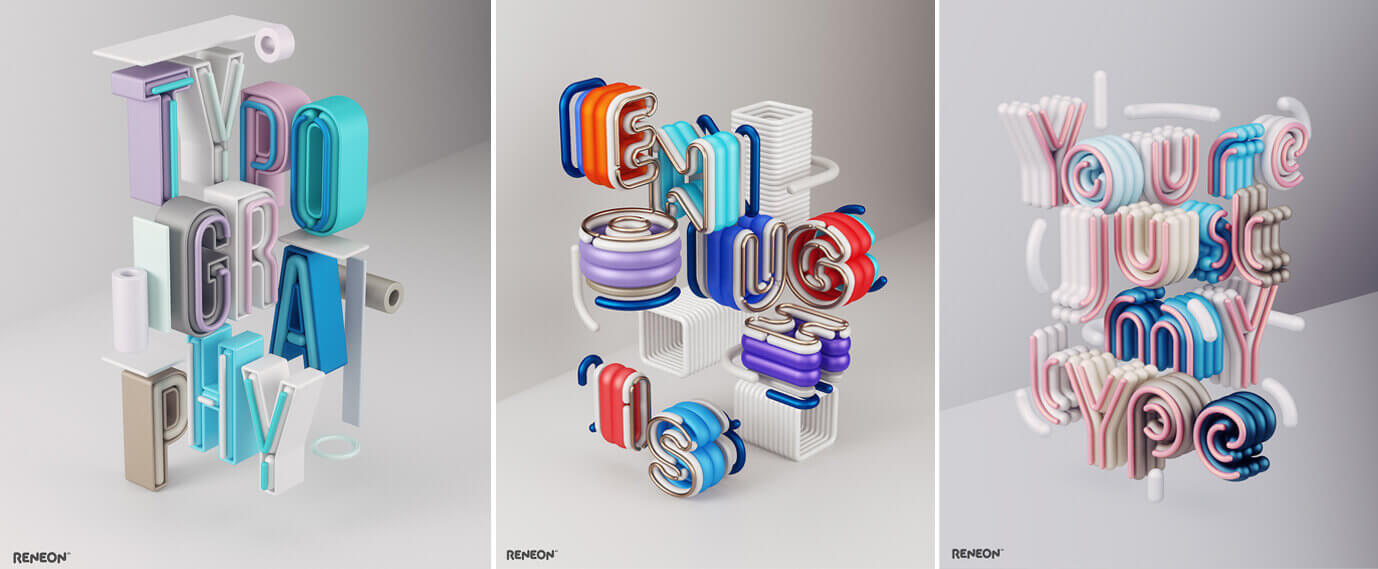
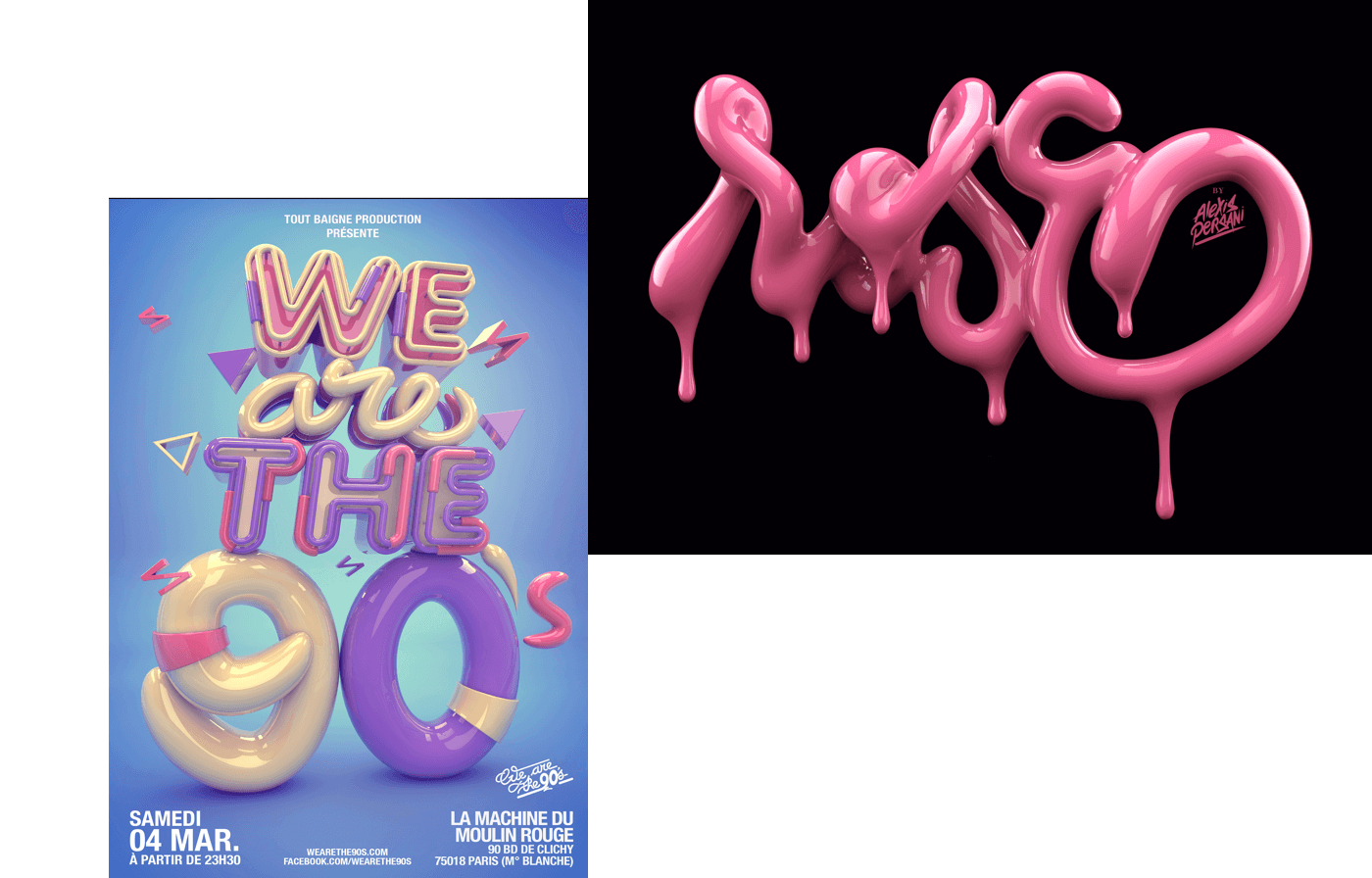
Елементи 3D

Project: RE NEON vI
Author: Omar. Aqil
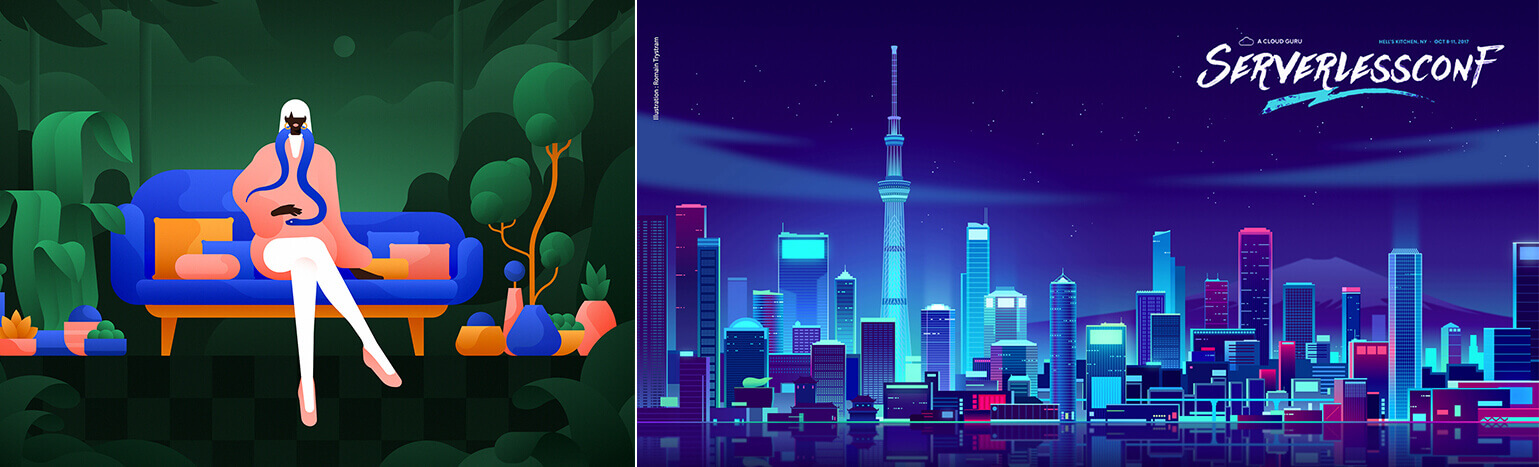
Оригінальні ілюстрації

(зліва) Project: Selected illustrations 2017 Author: justina lei
(зправа) Project: Serverless Conf Author: Romain Trystram
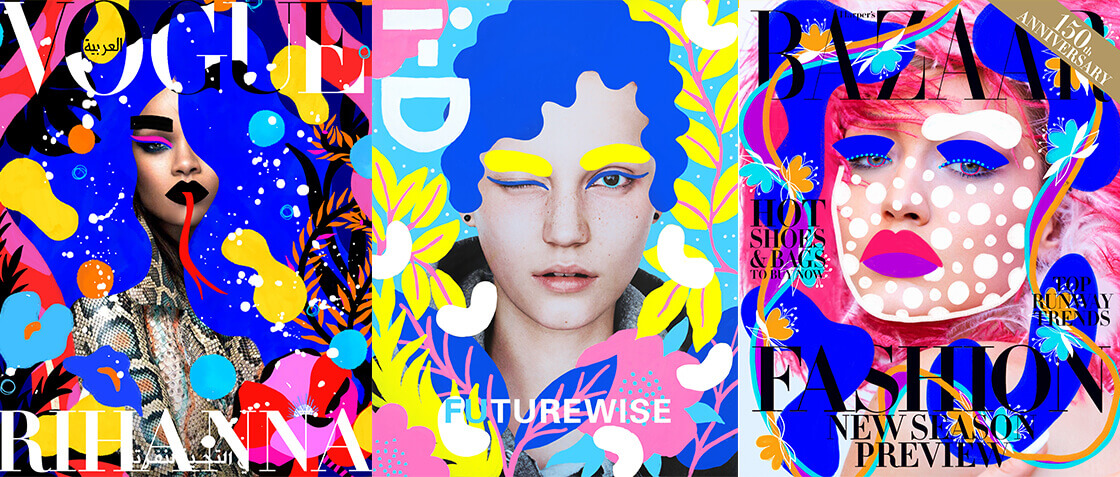
Ілюстрації поєднані з фото

Project: Magazine covers
Author: Andreea Robescu
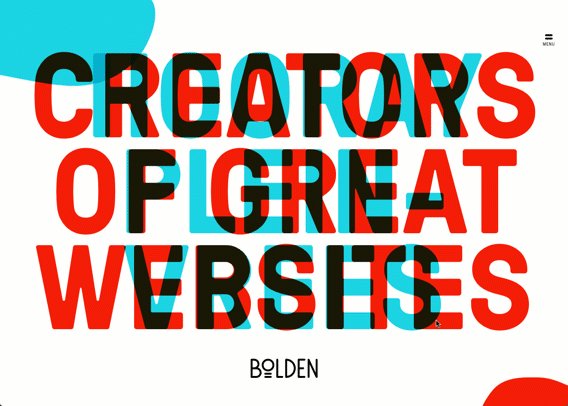
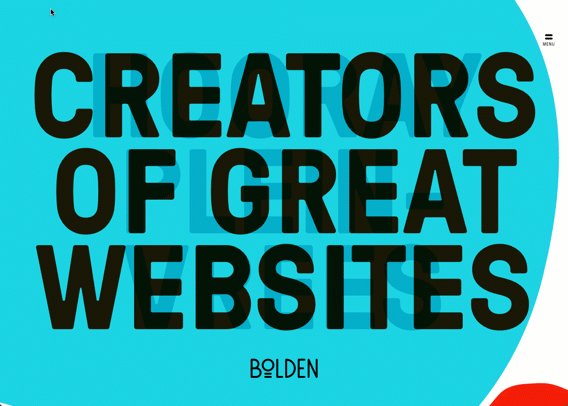
Жирні шрифти

Project: Bolden
Author: Jeanne Bataille
“Неправильна” структура сайту

Project: Ueno Concepts Author: Ben Mingo
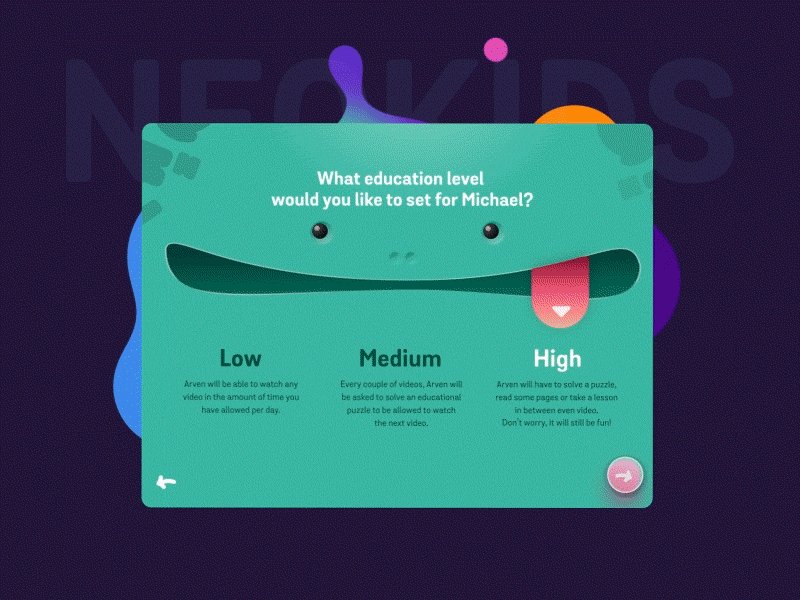
Анімовані елементи

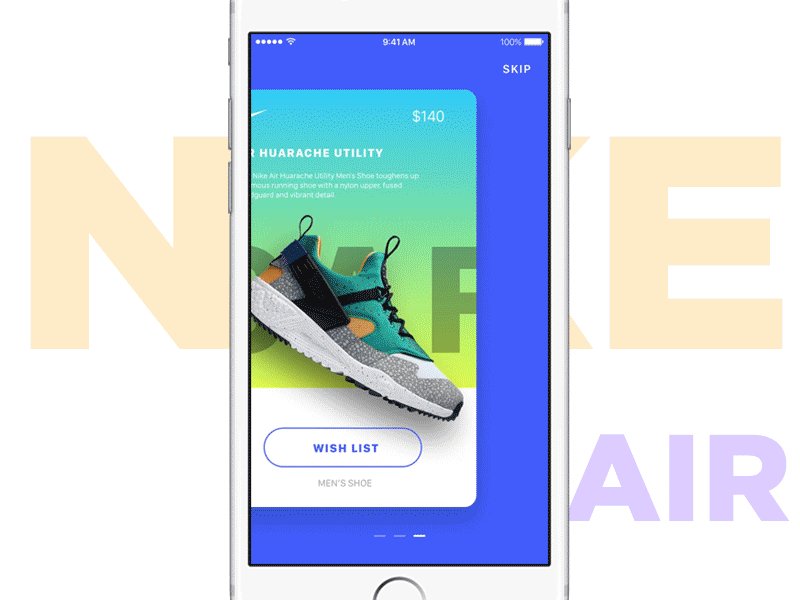
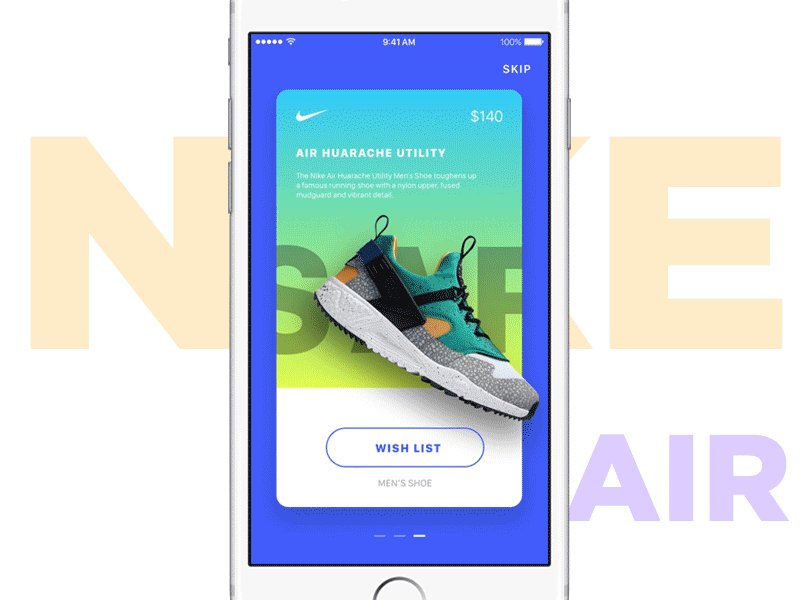
Project: Neo Kids – Onboarding Concept
Author: FΛNTΛSY
Креативна типографія

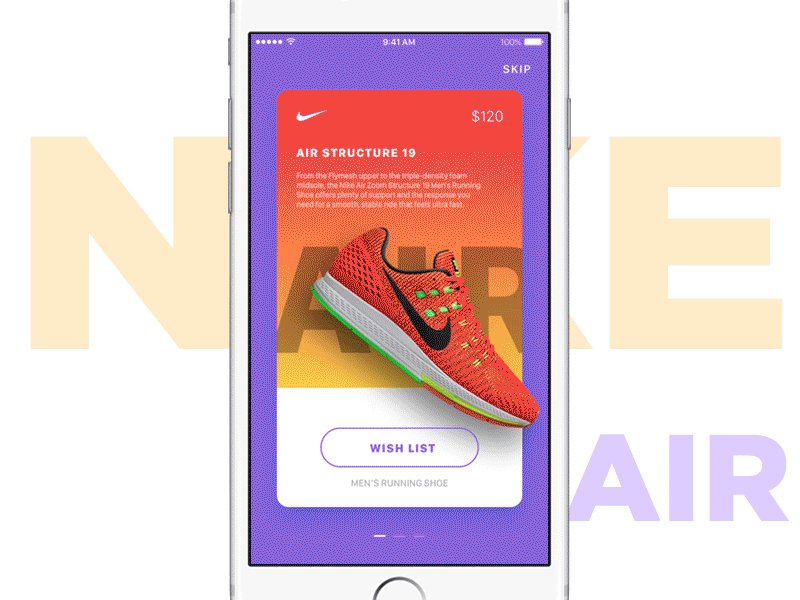
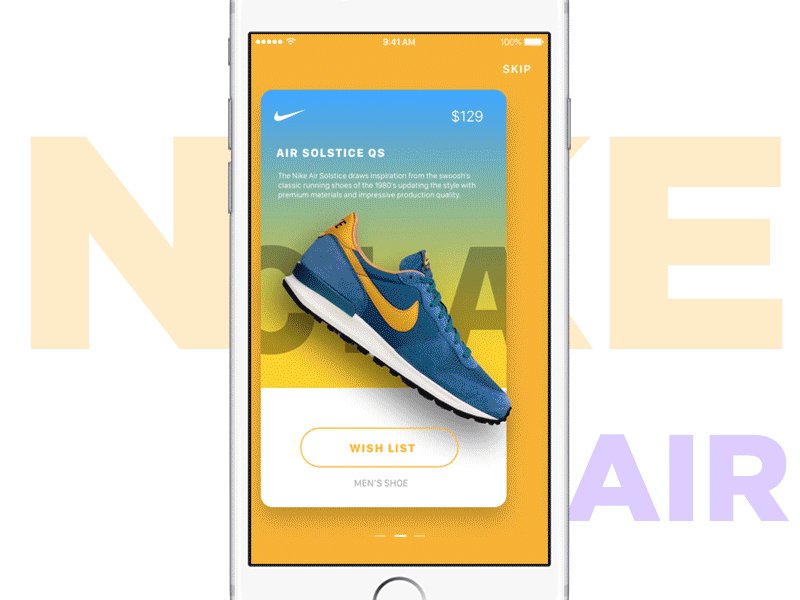
Використання глибини

Project: Nike Promotion Ads — Parallax Effect
Author: Jardson Almeida
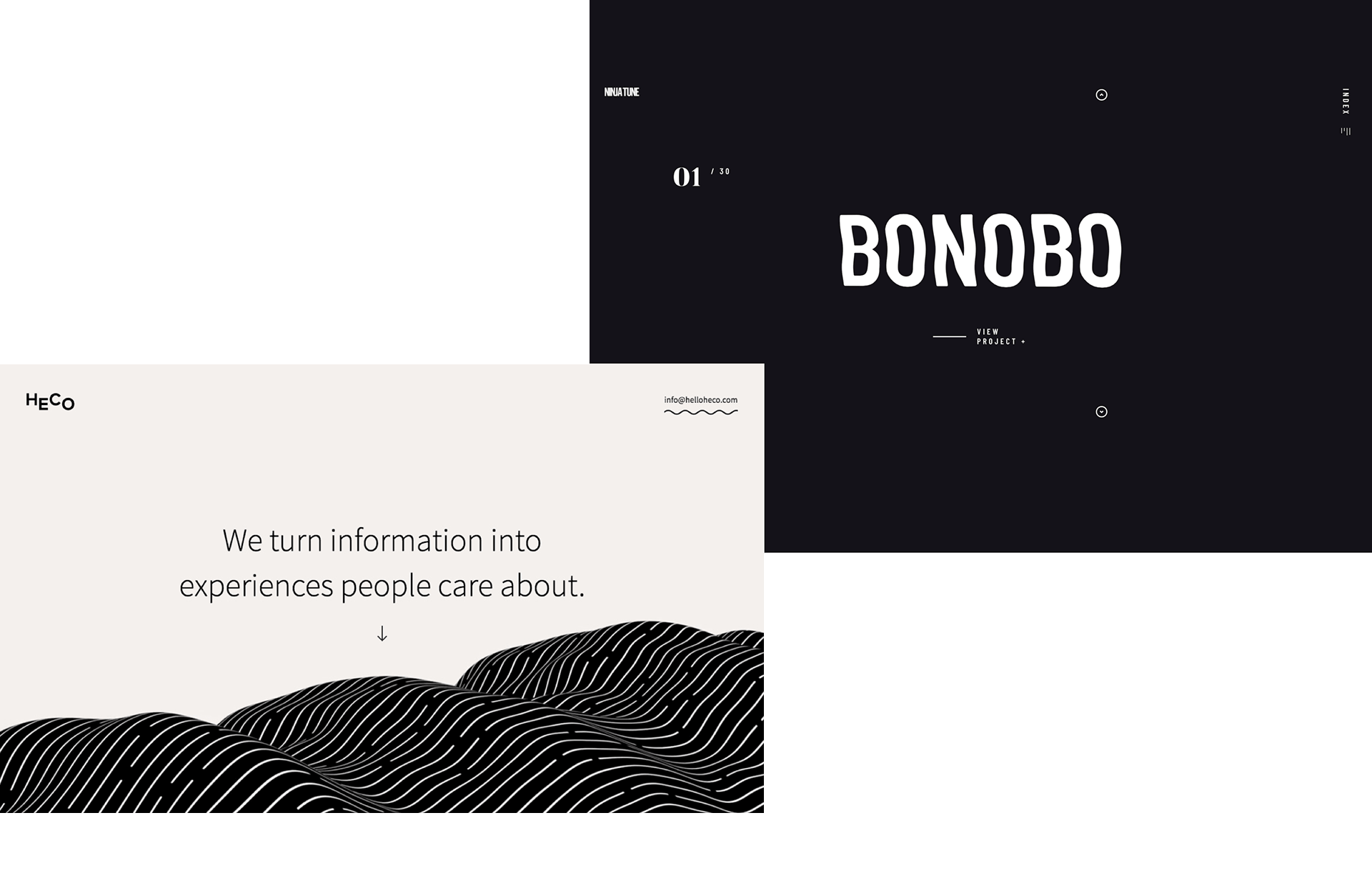
Інтерактивні фони

Project: Ninja Tune | Heco Partners
Author: Luke Twyman | Heco
Усі ці прийоми спрямовані на те, щоб викликати у користувача емоції. Емоції можуть бути різними залежно від цілі дизайнера, але вони повинні запам’ятовуватись і спонукати до конкретної дії. Використання яскравих кольорів зумовлені тим, що переможцем цього року у Pantone Color of the Year став PANTONE 18-3838 Ultra Violet, який гармонічно поєднується з іншими яскравими кольорами.